Modelowanie systemu i badanie architektury systemów
- Modelowanie systemu
- inżynieria w przód: specyfikacja → model → implementacja
- UML, modele warstwowe
- generowanie kodu z modelu
- Analiza złożoności systemów
- inżynieria wstecz:
oprogramowanie → model i specyfikacja - walidacja poprawności modelu i zrealizowanego systemu
- wizualizacja zależności w kodzie, systemie
- eksplorator architektury, mapy kodu, grafy zależności
Modelowanie systemów
- Model obrazuje przyszły lub istniejący system
- Jest zawsze przybliżeniem, nigdy w pełni nie odpowiada rzeczywistości
- Uwypukla tylko wybrane aspekty systemu i pomija inne
- Zunifikowany język: UML
Unified Modeling Language
- Język do modelowania systemów nie tylko informatycznych. Semantyka i notacja pozwalająca opisywać szerokie spektrum problemów.
- Zasady modelowania obiektowego jednak niezależne od języków programowania
- Skalowany, do małych i dużych projektów, od ogólnych modeli do bardzo szczegółowych
- 1997 styczeń zatwierdzenie języka UML (wersja 1.0) przez Object Menagement Group (prace nad ujednoliceniem od 1994)
- obecnie versja 2.5, 14 diagramów głównych + 2 abstrakcyjne
UML nie jest ...
- językiem programowania, chociaż istnieje możliwość generowania kodu z niektórych diagramów
- narzędziem, choć zawiera specyfikacje dla narzędzi
- metodyką, nie definiuje procesu tworzenia oprogramowania, chociaż istnieją metodyki bazujące na UML
- nie jest sposobem na analizę i projektowanie systemów komputerowych
Diagramy struktur
- Komponentów (component diagram)
- Wdrożenia (deployment diagram)
- Struktur złożonych (composite structure diagram) UML 2.0
- Pakietów (package diagram) UML 2.0
- Profili (profile diagram) UML 2.2
Diagramy zachowań
- Interakcji (diagram abstrakcyjny)
- Komunikacji (communication diagram)
(dla UML 1.x Współdziałania, collaboration diagram) - Sekwencji (sequence diagram)
- Czasowy, harmonogramowania (timing diagram) UML 2.0
- Sterowania interakcji (interaction overview diagram) UML 2.0
Projektowanie oprogramowania
- Projekt architektury: wyodrębnienie podsystemów, modułów, komponentów i relacji między nimi
- diagramy: komponentów , pakietów, warstw (nie UML)
- Specyfikacja abstrakcji (oprogramowania): wyszczególnienie dostarczanych usług i ograniczeń dla każdego podsystemu (środowisko, biblioteki, technologie, itp.)
- diagramy: przypadków użycia
- Specyfikacja interfejsu dla każdego podsystemu
- diagram: pakietów, komponentów
- Specyfikacja komponentu
- usługi komponentu: diagram przypadków użycia, sekwencji, itp.
- budowa komponentu: diagram klas
- Specyfikacja danych: opis struktur danych
- diagramy: klas
- Specyfikacja algorytmu
- diagramy: sekwencji, aktywności
Najważniejsze diagramy
Projektując system informatyczny, rozpoczyna się przeważnie od tworzenia diagramów w następującej kolejności:
- Przypadków użycia
- Sekwencji
- Klas
- Aktywności
Są to najczęściej wykorzystywane diagramy. Pozostałe bywają pomijane, zwłaszcza przy budowaniu niedużych systemów informatycznych.
UML w Visual Studio
- od VS 2010 ultimate
- Diagram klas: typy i relacje między nimi
- Diagram przypadków użycia: opis funkcjonalności
- Diagram aktywności: sekwencyjny (lub współbieżny) przepływ informacji miedzy obiektami
- Diagram komponentów: relacje komponentów i ich interfejsów,
- Diagram sekwencji: interakcje między obiektami, komponentami i aktorami
UML Modeling Project
- Rysowanie, edycja diagramów
- Import diagramów w formacie XMI
- Przeszukiwanie diagramów
- Elementy diagramów mogą być współdzielone pomiędzy diagramami
- Eksport diagramów jako obrazy, możliwe kopiowanie diagramów do Worda i PP
- Możliwe rozszerzenie funkcjonalności narzędzi UML
- Łącznie elementów diagramów lub całych diagramów ze zgłoszeniami TFS
Odkrywanie modelu w VS
- Diagramy warstw: ogólna budowa systemu, walidacja zgodności modelu z kodem
- Diagramy zależności (dependency graph): wizualizacja zależności w kodzie, (VS 2013 Ultimate, także Resharper)
- Mapy kodu (code maps), VS 2013 Ultimate
- Generowane z kodu diagramy klas, brak w VS2015
- Diagramy sekwencji dla metod, brak w VS2015
Inne narzędzia
- ArgoUML (OpenSource, Linux/Wndows/Mac OS) UML 1.4, generowanie kodu dla wielu języków
- Eclipse UML2 Tools (Eclipse Modeling Framework, EMF), Acceleo - system generacji kodu oparty o EMF
- Dia (GTK, GPL, Linux/Win/Mac) + Dia2code, cpp2dia
- Creately diagramming & collaboration
- Umbrello UML Modeller (KDE)
- StarUML (Win), GNU GPL, inżynieria w przód i wstecz kodu w Javie, C#, C++
- MS Visio
UML Diagram klas - podstawy
 Diagram klas statyczny, koncepcyjny widok projektowanej aplikacji. Prezentuje strukturę klas i relacji miedzy nimi.
Diagram klas statyczny, koncepcyjny widok projektowanej aplikacji. Prezentuje strukturę klas i relacji miedzy nimi.
- Pozwala na sformalizowanie specyfikacji danych i zestawu metod
- Wizualizacja szczegółów implementacji klas
- Tylko statyczne relacja, model zachowania może być opisany diagramem stanów
- Realizację diagramu klas obrazuje diagram obiektów (odwzorowanie systemu w w wybranym momencie działania)
- Narzędzia projektowe zgodne ze specyfikacją UML umożliwiają, na podstawie diagramów klas, generowanie elementów źródeł w popularnych językach obiektowych, takich (C++,Java, C#)
Opis klasy
- Klasy: nazwa, atrybuty (pola), operacje (metody)
[widocznosc] nazwa [:typ] [wielokrotnosc][= wartosc domyslna] [widocznosc] nazwa [( lista parametrow )] [:typ zwracany]
Zakres
- poziom widoczności
- - prywatne, tylko w obrębie klasy
- + publiczne, dostęp globalny
- # chronione, dostęp przez dziedziczenie
- ~ zakres pakietu
- zakres
- klasowy (classifier), wspólny dla klas, pola i metody statyczne (podkreślenie)
- instancji, tylko w zakresie obiektu
- Klasy abstrakcyjne, metody abstrakcyjne (kursywa)
Asocjacje (relacje)
- Asocjacja - trwałe powiązanie pomiędzy obiektami lub klasami (np. firma i pracownicy).
- Jednokierunkowa (ze strzałką), dwukierunkowa, agregacje (kompozycje)
- Asocjacja może posiadać nazwą, na końcach połączeń może być określona rola oraz powiązania ilościowe
Agregacja
- agregacja (zawieranie obiektów), wiązek typu całość-część, relacja posiadania, elementy częściowe mogą należeć do większej całości, jednak również mogą istnieć bez niej.
Kompozycja
- kompozycja (złożenie), związek typu całość-część, części należą tylko do jednej całości, a ich okres życia jest wspólny — razem z całością niszczone są również części.
Generalizacja
- generalizacja (dziedziczenie), oznacza się za pomocą niewypełnionego trójkąta symbolizującego strzałkę (skierowaną od klasy pochodnej do klasy bazowej).
Interfejsy
- Do UML 1.4: interfejsy realizowane za pomocą klas abstrakcyjnych
- UML 2: słowa
«class»,«interface»
- Implementacja interfejsu
Generowanie diagramów klas
- Dostępne w VS2013, brak w VS2015
- Diagram klas UML można utworzyć przeciągając wybrane elementy Architecture Explorer do projektu z diagramem klas
- View → View Class Diagram tworzy diagram zbliżony do diagramu klas UML w solucji projektu. Daje możliwość edycji zawartości klas.
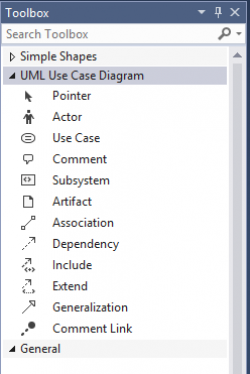
UML Diagram przypadków użycia
- Diagram przypadków użycia (ang. use-case diagram) opisuje system z punktu widzenia użytkownika (modeluje funkcjonalności)
- Szczegółowy opis przypadków użycia → diagram aktywności, diagramy stanów
Aktorzy
- aktorzy – osoby, grupy osób lub elementy otoczenia systemu wchodzące w interakcje z systemem i odgrywający pewną rolę (jedna osoba może być reprezentowana przez kilku aktorów odgrywających różne role)
Przypadki użycia
- przypadki użycia – sekwencja możliwych czynności, które system może wykonać
- pojedynczy przypadek użycia
Powiązania
- związki – połączenie między elementami systemu
- nie posiadają nazw
- asocjacje dwukierunkowe lub jednokierunkowe, uogólnienia, zależność, realizacja
- związki nie określają kierunku przepływu informacji
- generalizacja, jak w diagramie klas (rodzaje aktorów i przypadków użycia)
Zawieranie i rozszerzenie
- zawieranie (includes) - wydzielenie przypadku użycia w celu uproszczenia modelu (przypadek może jest wielokrotnie użyty). Przypadek wydzielony jest zawsze realizowany wraz z przypadkiem bazowym.
- rozszerzenie (extend) - wydziela przypadek użycia, który występuje opcjonalnie
Źródło: http://www.agilemodeling.com/essays/useCaseReuse.htm
UML Diagram sekwencji
- modelowanie zachowania systemu, realizacja przypadków użycia
- opisuje interakcje pomiędzy częściami systemu w postaci sekwencji komunikatów wymienianych między nimi
Elementy diagramu
- Komunikaty
- komunikaty asynchroniczne (strzałka)
- wywołanie funkcji (strzałka z wypełnionym grotem)
- powrót z funkcji (strzałka przerywaną linią)
- Linie życia obiektów (ang. lifelines) - pionowe linie, reprezentują czas. Białe prostokąty umieszczone na linii życia obiektu oznaczają, że obiekt jest zajęty wykonywaniem pewnej czynności (natomiast nie mają bezpośredniego związku z istnieniem obiektu).
- Tworzenie obiektów (konstruktory) i ich niszczenie (znak X)
Regiony
- Regiony (ramki) (ang. interaction use) umożliwiają zapis takich aspektów realizacji programu jak instrukcje warunkowe czy pętle.
Źródło: http://www.tracemodeler.com
- inne: opt (optional), alt (alternative), ref (reference), loop, assert, …
Źródło: http://www.tracemodeler.com
Generowanie diagramu sekwencji
- Dla dowolnej metody w kodzie PKM →
Generate Sequence Diagram - brak w VS 2015
- Zmiany w kodzie i w diagramie nie są synchronizowane
- Nawigacja od linii czasowych i komunikatów do linii w kodzie
- Diagram nie powstaje w osobnym projekcie modelu ale można go (lub jego fragmenty) przekekopiować
UML Diagram aktywności
- Diagram aktywności (diagram czynności), przedstawia sekwencję kroków wykonywanych przez modelowany fragment (rodzaj schematu blokowego)
- W odróżnieniu od diagramu stanu nie opisuje działań związanych z jednym obiektem a wieloma, pomiędzy którymi może występować komunikacja przy wykonywaniu czynności
Elementy diagramu aktywności
Źródło: wikipedia.org
- Stan początkowy i końcowy (czarne kółka)
- Akcja wraz z etykietą (zaokrąglony prostokąt)
- Przejście przepływu sterowania (ciągła strzałka)
- Przejście przepływu obiektów (przerywana strzałka)
- Decyzje (romb)
- Współbieżność (poziome belki)
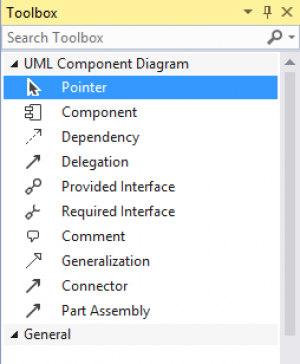
Diagram komponentów
- Diagram komponentów - ogólna struktura systemu (lub jego fragmentu) oraz opis udostępnianych interfejsów
- Opis sposobu oddziaływania na siebie wydzielonych części systemu
Elementy diagramu komponentów
- Komponent - fragment systemu, udostępnia interfejs, może zawierać inne komponenty
- Udostępniony port interfejsu - zestaw wywołań jakie implementuje komponent
- Wymagany port interfejsu - zestaw wywołań jakie musi udostępniać komponent
- Zależność - połączenie wymaganego interfejsu z udostępnionym interfejsem innego komponentu
- Część - wewnętrzna składowa komponentu
- Delegat - połączenie portu interfejsu z częścią
- Uogólnienie
- Komentarz
Diagram warstw
- Używany do obrazowania wysokopoziomowej, logicznej architektury systemu.
- Organizuje fizyczne zadania, obiekty w logiczne, abstrakcyjne grupy zwane warstwami.
- Za ich pomocą obrazowane są zadania jakie pełnią obiekty, lub fizyczne elementy systemu.
- Każda warstwa może się składać z wielu podwarstw.
- Organizacja kodu w warstwy opisujące oddzielne role i funkcje systemu pozwala lepiej zorganizować kod
Elementy diagramu warstw
- warstwa: logiczna lub fizyczna część systemu (namespace, klasa, metoda)
- zależność: określa która warstwa korzysta z funkcjonalności innej warstwy
- Jednokierunkwa, dwukierunkowa
- komentarze i połączenia z komentarzami
Generowanie z kodu
- Generowanie diagramu warstw poprzez przeciąganie elementów z: Solution Explorer, Architecture Explorer, Dependency graphs
- Walidacja zgodności modelu (diagramu) z rzeczywistym projektem, elementy projektu (artefakty) są powiązane automatycznie z elementami diagramu
- Można definiować połączenia artefaktów (klasy, przestrzenie nazw, pliki) z warstwami. Forbidden/Required Namespaces - określenie czy dany artefakt jest dozwolony w przestrzeni nazw
- Elementy diagramu można powiązać z innymi przedmiotami (np. dokumenty worda)
- Grupy artefaktów mogą tworzyć pojedynczą warstwę lub mogą być rozseparowane na osobne warstwy
- Warstwy mogą być zagnieżdżone
- Liczba połączeń z warstwą widoczna na diagramie
- Generate Dependencies - wsteczna inżynieria istniejących zależności (tylko dla elementów które można walidować)
Analiza architektury
- Architecture explorer
- Layer explorer
- Diagramy klas i sekwencji
- Mapy kodu (code maps) i grafu zależności (dependency graphs)
Mapy kodu (code maps)
- tworzenie map tylko VS 2013/15 Ultimate
- wizualizacja powiązań pomiędzy obiektami (odwołania do obiektów) i metodami (wywołanie metod)
- mapy pozwalają z łatwością nawigować po kodzie
- Show on Code Map:
- dla pliku źródłowego lub binarnego,
- dla obiektu lub klasy
- w czasie odpluskwiania (pause)
- Architecture → Dependency Graph
- informacje o obiektach i połączeniach
- Oznaczanie elementów oraz dodawanie komentarzy
Dependency graph
- tylko VS 2013/15 Ultimate
- ułatwia zrozumienie kodu i zależności w nim zawartych
- zależności dla całej solucji, projektu, pliku, klasy, …
- zależności pomiędzy plikami (np. pliki źródowe i nagłowkowe)
Analizator
- wykrywanie problemów: pętle i cykle w grafie, zbyt głębokie zależności, brak zależności
- Legend → Add → Analyzers
- Circular Reference - cykle
- Find Hubs - 25% węzłow posiadających najwięcej połączeń
- Unreferenced Nodes
- analizatory działają automatycznie dopóki nie zostaną usunięte
Architecture Explorer
- Pozwala odnaleźć specyficzny fragment kodu poruszając się wgłąb hierarchii projektu: od widoku (klas, solucji), przez węzły, typy węzłów
- W każdej kolejnej kolumnie pojawiają się elementy logicznie powiązane z aktualnym zaznaczeniem
- Class view: logiczna struktura, przestrzenie nazw, klasy, elementy klas
- Solution view: fizyczna struktura, projekty, pliki
- Możliwość filtrowania i grupowania wyników
- działa także dla plików binarnych
Połączenie modelu do TFS
- Elementy diagramów (np. obiekty i relacje) można połączyć z zadaniami TFS (work items)
UML Model Explorer → Create Eork Item/ Link to Work Item - Diagramy powinny być dodane do repozytorium
- Przykłady:
user story+diagram aktywności→ opis możliwych sekwencji operacjiprzypadek użycia+test case→ weryfikacja poprawności implementacji przypadku użycia- element diagramu klas +
bug→ informacja o błędach w implementacji klasy komponent+zadanie (task)→ możliwość śledzenia postępów prac nad komponentem
Źródła
- Creately diagramming & collaboration
- Diagramy UML Michał Wolski